快速开始
本文将要介绍如何快速上手天工图学api,创建自己的线上3维CAD模型的应用。调用天工api完成.stp, .prt, .x_t等工业模型文件的转化。并且实现线上浏览和分析。
注册和配置账户
天工图学的后台解析器提供了强大的cad文件解析功能,为了获取调用解析器的权限,我们需要注册一个天工图学api的账户,并且创建工程。
- 首先你需要前往api控制台注册一个api的用户 api控制台
- 首次注册后,系统将会赠送新用户一个试用证书,该证书允许用户在15天内调用5000次api转化接口。
- 激活试用证书。本系统所有的证书都需要激活后才能使用,证书的使用时间也是从被激活后才开始计算。为了完成激活证书,您需要按如下步骤操作:
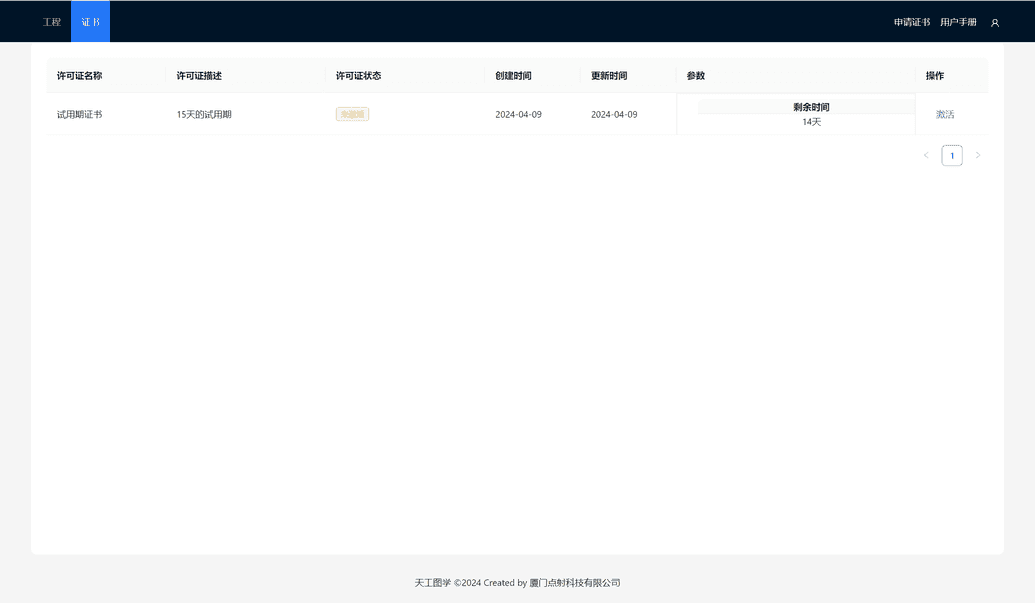
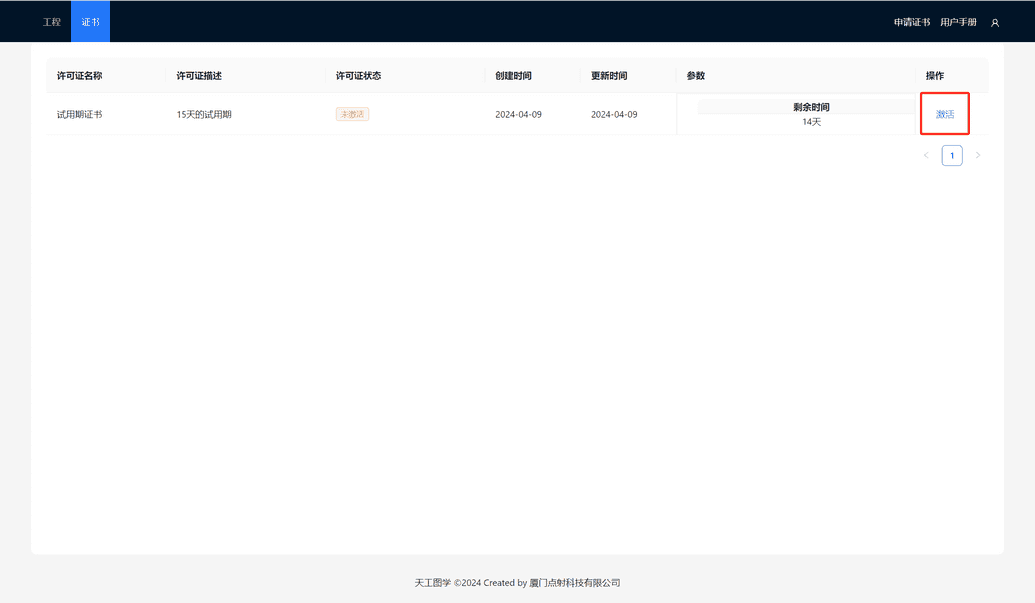
3.1 通过头部导航栏的“证书”入口,打开api控制台的证书管理页面。如下图所示: 3.2 如图所示,新注册用户的证书列表中已经有一个系统赠送的试用期证书和。用户可以点击“激活”按钮,激活此证书。
3.2 如图所示,新注册用户的证书列表中已经有一个系统赠送的试用期证书和。用户可以点击“激活”按钮,激活此证书。

- 为了使用本系统的api,用户需要创建新工程,并且给新工程指定证书,然后用这个工程的key来作为访问api的凭证。
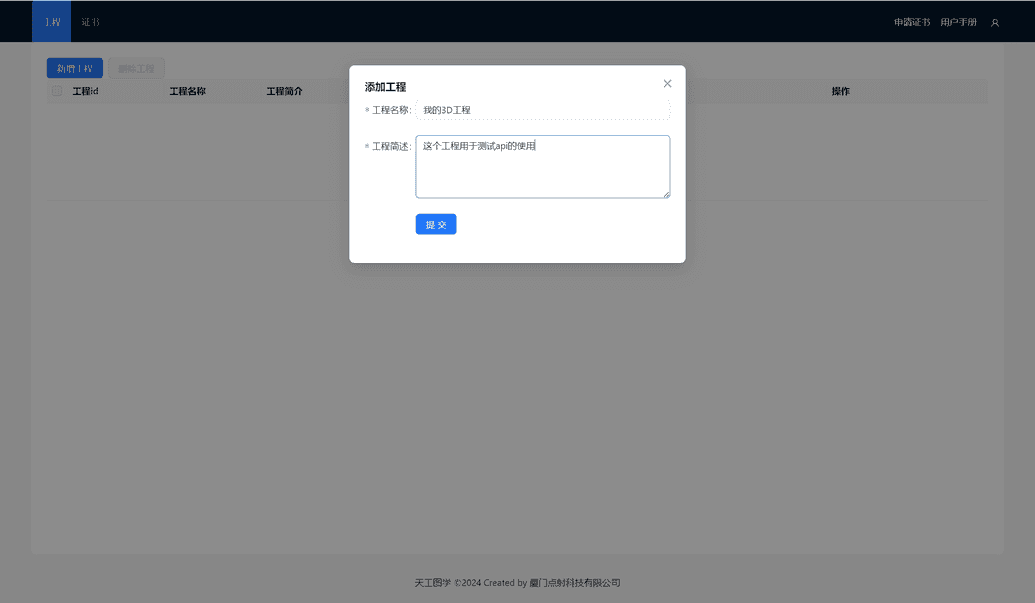
4.1 创建新工程,填好这个工程的相关系列信息。
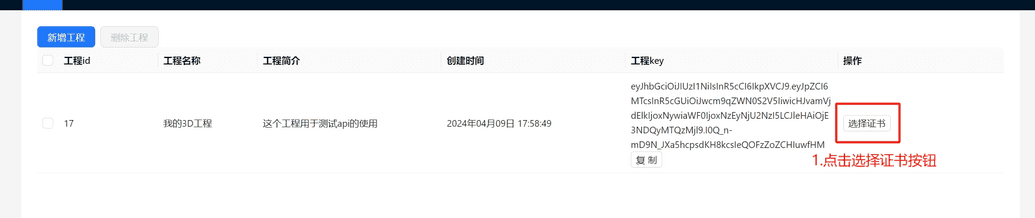
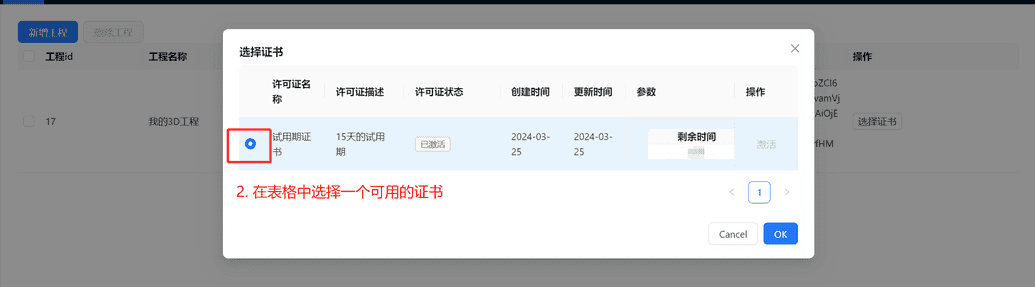
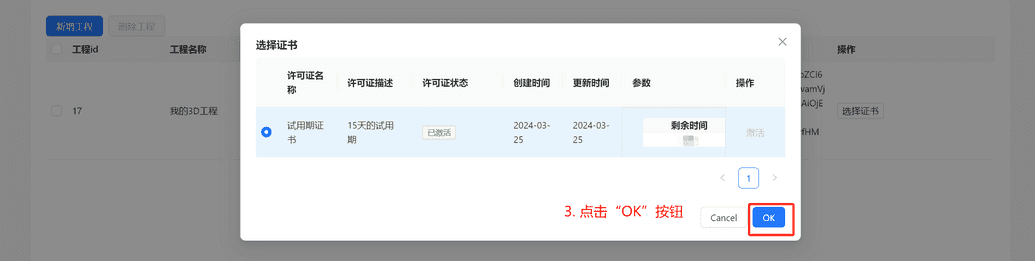
 4.2 为新建的工程指定一个有效的证书。
4.2 为新建的工程指定一个有效的证书。



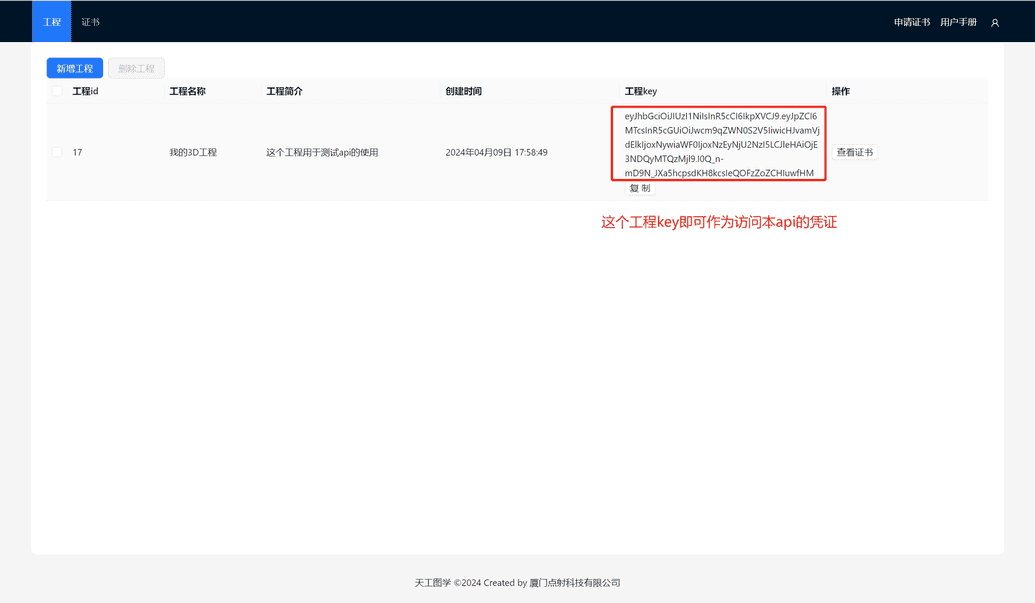
 4.3 最后这个工程的“工程key”即为您作为访问本api的原始凭证,请妥善保管。如何使用这个key请继续看下文。您甚至还可以用这个key在本文档的线上示例程序使用。
4.3 最后这个工程的“工程key”即为您作为访问本api的原始凭证,请妥善保管。如何使用这个key请继续看下文。您甚至还可以用这个key在本文档的线上示例程序使用。

- 如果您打算正式使用本api,可以前往这里填写申请表格,我们将有专员联系您。
使用工程key作为凭证调用api接口浏览工业3D模型
我们假设您希望在自己的网站上打开和浏览工业3D模型,流程上需要经过以下几个步骤:
- 您的用户向你的应用上传工业3D文件。(如果该文件为stl,fbx等开源mesh格式的文件即可跳过以下2,3,4步骤,直接进入第5步)
- 您的应用收到文件后用上面获得的工程key调用本系统的接口获得一个accesstoken。
- 您的应用凭借accesstoken将想要打开的工业3D文件上传至天工图学api。
- 天工图学api通过webhook,或者您的应用通过轮询模型数据,直到上传的文件已经解析完毕。
- 第4步得到解析完成后生成了一个文件的url,这个文件即为我们独有的格式:天工-visual。您的应用可以将该解析完成后的文件下到本地。(您也可以根据自己的需求选择不下载,天工图学api会保留解析后的文件数据24个小时)
- 在您的应用中,通过引入天工Browser插件,将天工-visual格式的文件url作为参数传给插件。
- 接下来,您的应用中就可以浏览和分析刚刚上传的3d模型了。
下面给出了上述步骤中涉及到与天工图学api接口相关的各个操作说明。在说明的最后,本文还给出了一个线上示例。您可以将注册和配置账户后创建好的工程key带入进去,试用体验本插件。
获取accesstoken
accesstoken是访问api的临时token, 这个token时效性为12个小时。每当token到期后,需要重新获取新的accesstoken。获取accesstoken示例代码如下
//fetchconst result = await fetch('https://www.tiangongtuxue.com/tiangong-model-backend/api/projects/accesstoken',{headers: {Authorization: `Bearer <your_project_token>` //此处填入您在创建工程时获得的工程token}}).then(response => response.json());const accesstoken = result.token//axiosconst result = await axios.get('https://www.tiangongtuxue.com/tiangong-model-backend/api/projects/accesstoken', {headers: {Authorization: `Bearer <your_project_token>` //此处填入您在创建工程时获得的工程token}})const accesstoken = result.data.token; //从响应中获取token
请求转化文件
当我们有一份.stp, .prt等工业3D文件需要线上浏览时。需要向天工Browser的api发起模型解析请求。示例如下:
//fetchconst formData = new FormData();const file = fileList[0]let data = {webhook: '<url_to_notify_when_the_file_is_parsed>', // 可选name: '<name_of_model>' // 必须}formData.append('files.originalFile', file, file.name);formData.append('data', JSON.stringify(data));const uploadResult = await fetch('https://www.tiangongtuxue.com/tiangong-model-backend/api/models', {method: 'post',body: formData,headers: {Authorization: `Bearer ${accesstoken}`}}).then(response => response.json());const modelId = uploadResult.data.id//axiosconst formData = new FormData();const file = fileList[0]; // 确保fileList已经定义并且包含至少一个文件对象let data = {webhook: '<url_to_notify_when_the_file_is_parsed>', // 可选name: '<name_of_model>' // 必须};// 向formData中添加文件和数据formData.append(`files.originalFile`, file, file.name);formData.append('data', JSON.stringify(data));// 使用axios发起POST请求const uploadResult = await axios({method: 'post',url: 'https://www.tiangongtuxue.com/tiangong-model-backend/api/models',data: formData,headers: {Authorization: `Bearer ${accesstoken}`, // 确保accesstoken是有效的token字符串// 注意:当使用FormData时,Content-Type应该让浏览器自动设置,以正确处理boundary'Content-Type': 'multipart/form-data' // 这一行通常不是必需的,因为axios/浏览器会自动设置}})const modelId = uploadResult.data.id
获取转化结果文件
在上一步请求转化以后,如果您传入了webhook参数。那么当模型转化完成时,天工api后台会向webhook所指向的地址发起请求,通知转化结果。webhook的配置和请求参数说明可以参考接口文档。用户也可以采取轮询请求的方法获取转化结果。主动请求转化结果的示例代码如下:
//fetchconst convertResult = await fetch(`https://www.tiangongtuxue.com/tiangong-model-backend/api/models/fileurls/${modelId}`, // 此处填入创建工程时的工程id{headers: {Authorization: `Bearer ${accesstoken}` //此处填入您在创建工程时获得的工程token}}).then(response => response.json());// axiosconst response = await axios.get(`https://www.tiangongtuxue.com/tiangong-model-backend/api/models/fileurls/${modelId}`, {headers: {Authorization: `Bearer ${accesstoken}` //此处填入您在创建工程时获得的工程token}});const convertResult = response.data; // 从响应中获取数据/*** // 如果转化完成* convertResult = {* result: 'ok',* url: <url_to_converted_file>,* imageUrl: <preview_image_to_converted_file>* }* // 如果转化未完成* convertResult = {* result: 'waiting'* }* // 如果转化失败* convertResult = {* result: 'error',* message: <some_message>,**/
引用天工Browser插件
天工Browser插件提供浏览和分析我们独有的.TianDocumentBin格式的文件。利用这个插件,用户可以在任何浏览器打开我们的模型。用户只需要在前端代码中插入如下一行代码:
<head><script src="https://www.tiangongtuxue.com/libs/tiangong-plugin/tiangong-plugin.latest.js"></script></head>
浏览3D模型
如果你已经通过上述方案拿到了转化完成后的文件地址(通过主动请求或者webhook通知),那么接下来您就可以通过如下示例代码在浏览器创建浏览3D模型的窗口了。
<div id="root"></div>let container = document.getElementById('root')TiangongPlugin.loadDocument(container, <url_to_converted_file>)
线上示例
请尝试如下的线上示例,将下面第62行的"put_your_project_key_here"替换成您在api控制台创建好工程后获得的projectKey。替换完成后即可点击下面的"上传模型"按钮使用api
这个示例演示了如何用轮询的方案询问模型的解析状态。您还可以用webhook的技术让api服务器解析模型完成后,主动通知您的服务器。